HubSpot hat drei Aktualisierungen des Design-Managers vorgenommen, die eine weitere Feature-Gleichheit zwischen der Entwicklungserfahrung in HubSpot und der in Ihrer lokalen Umgebung bieten. CMS Hub-Kunden können jetzt:
1. Themen im Design-Manager erstellen.
2. Serverless-Funktionen im Design-Manager erstellen.
3. den Ordner @hubspot im Design-Manager anzeigen.
Als HubSpot den CMS-Hub im April auf den Markt gebracht hat, war das Erstellen von Serverless-Funktionen und Themen nur durch lokale Entwicklung möglich. Die Möglichkeit, im Design-Manager Funktionen und Themen ohne Server zu erstellen, ermöglicht es Entwicklern, die nicht an einer lokalen Entwicklung interessiert sind, diese Funktionen zu nutzen. Die lokale Entwicklung wird weiterhin der bevorzugte Ansatz für den Aufbau von Ressourcen auf dem CMS-Hub bleiben, aber diese Aktualisierungen erweitern die Kernfunktionen für Design Manager-Nutzer.
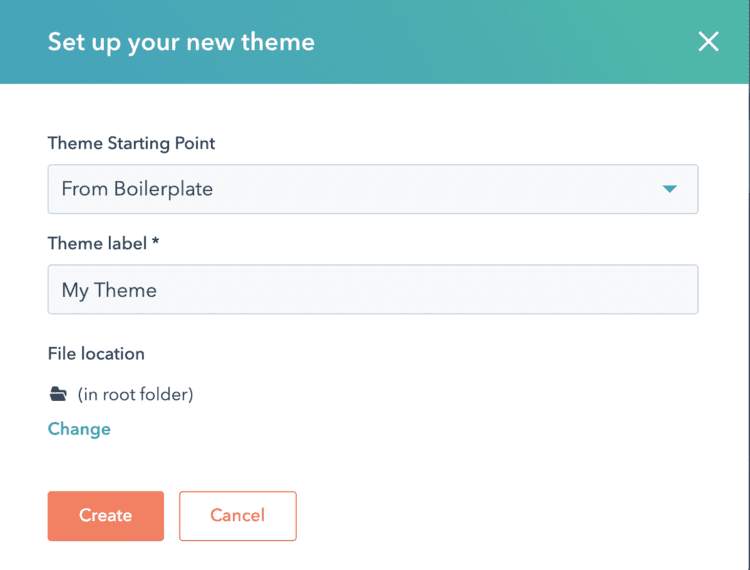
Erstellen von Themen im Design Manager
Um ein Thema im Design Manager zu erstellen, wählen Sie Datei > Neues Thema. Entwickler können wählen, ob sie mit einem leeren Thema oder mit dem CMS-Theme-Boilerplate beginnen möchten.

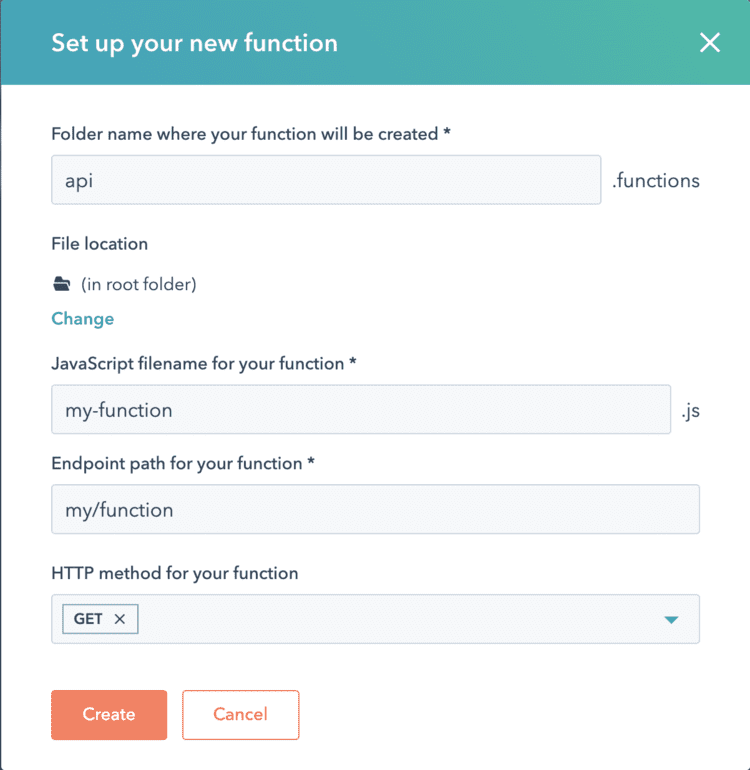
Erstellen von Serverless-Funktionen im Design-Manager
Um eine Serverless-Funktion im Design-Manager zu erstellen, wählen Sie Datei > Neue Funktion. Von hier aus können Sie Informationen über die zu erstellende Funktion eingeben, wie z.B. den Funktionspfad, die Anforderungsmethode und die Datei-/Ordnernamen.
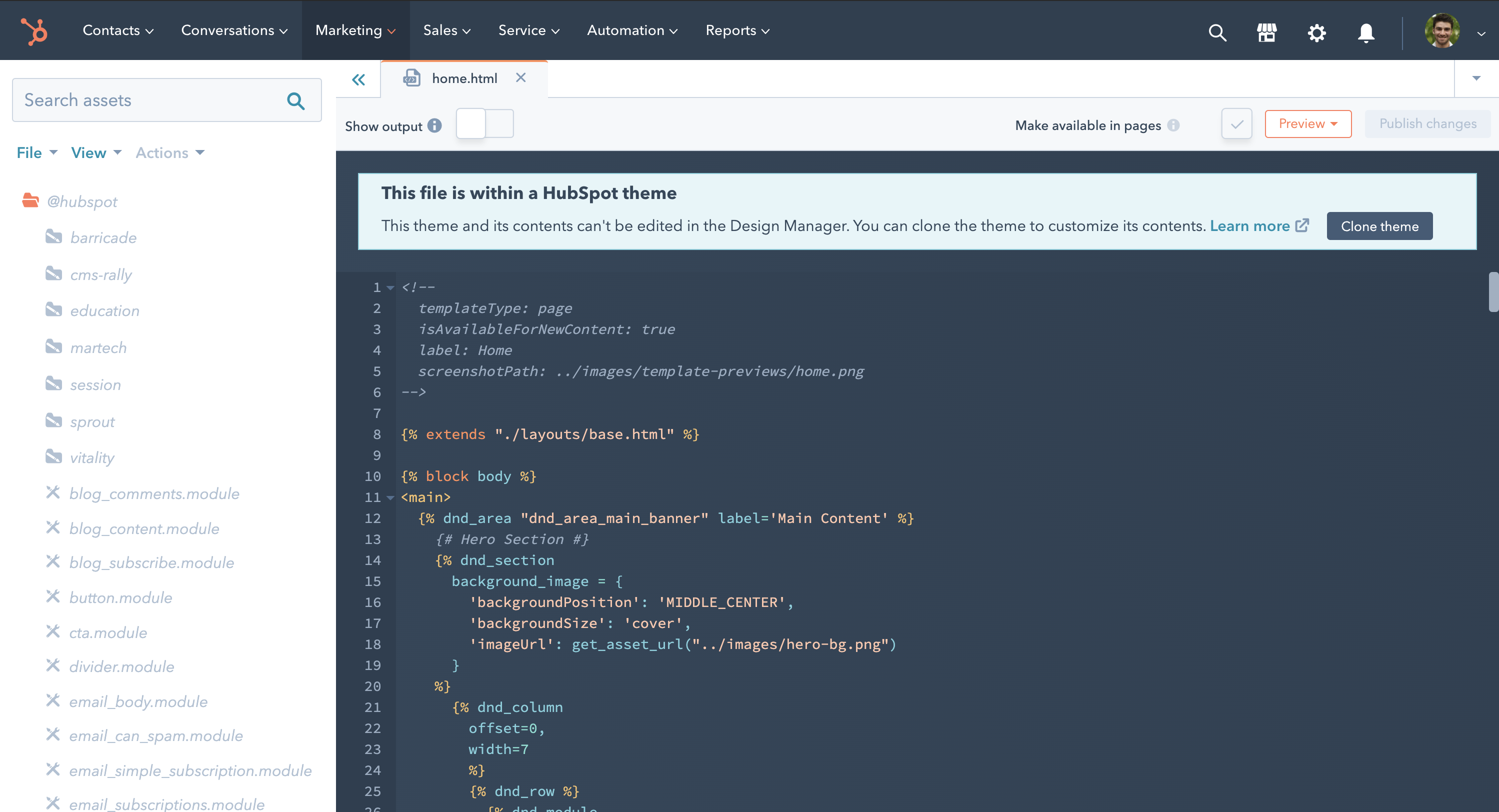
Zeigen Sie den Ordner @hubspot im Designmanager an
Sie können sich jetzt auch den Quellcode der Standardthemen und anderer Standard-Assets anzeigen lassen, indem Sie im Finder des Design-Managers auf den Ordner "@hubspot" klicken. Auf diese Weise können Sie den Code hinter einem Standardthema zur Verwendung in Ihren eigenen Themen anzeigen. Sie können auch eines der Standarddesigns als Ausgangspunkt klonen. Die "@hubspot"-Dateien sind schreibgeschützt. Die Dateien müssen geklont oder kopiert werden, um bearbeitet werden zu können.

Die Möglichkeit, im Design-Manager auf den Ordner @hubspot zuzugreifen und Themen zu erstellen, steht jetzt allen Kunden von CMS Hub Professional zur Verfügung. Die Möglichkeit, Serverless-Funktionen innerhalb des Design-Managers zu erstellen, steht jetzt allen Kunden von CMS Hub Enterprise zur Verfügung.
