Es ist wichtig, dass jeder Teil Ihrer Formulare so aussieht, wie Sie es sich wünschen. Zu diesem Zweck haben wir die Gestaltung von Formularbeschriftungen verbessert, so dass Sie kein benutzerdefiniertes HTML mehr verwenden müssen, um Ihre Feldbezeichnungen fett gedruckt, kursiv, unterstrichen oder mit Hyperlinks zu versehen.
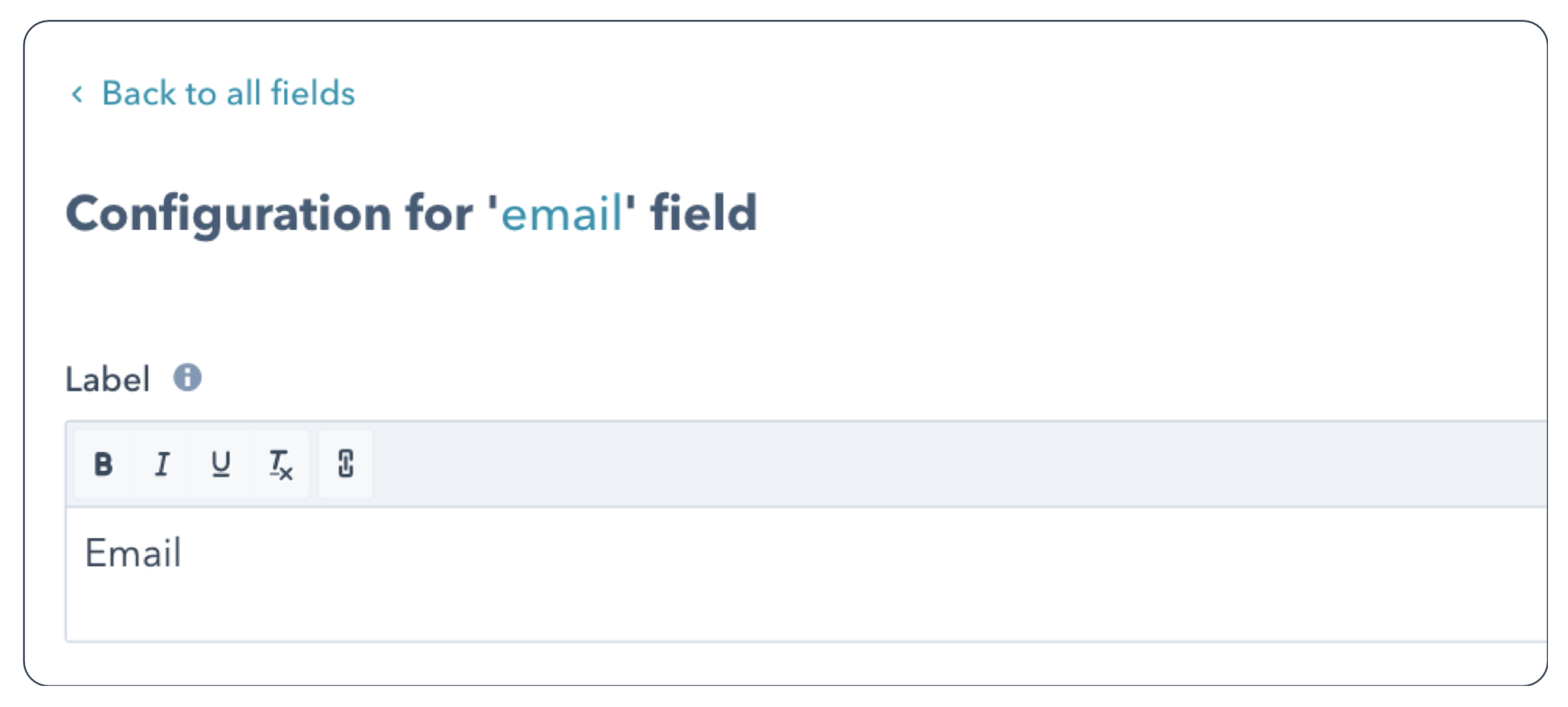
Klicken Sie im Formular-Editor auf das Feld, das Sie anpassen möchten. Im linken Bereich sehen Sie eine Option, um den Text des Feldbezeichners zu formatieren – Sie können ihn fett gedruckt, kursiv, unterstrichen oder mit einem Link versehen:

Wichtiger Hinweis: Wir verstehen, dass viele von Ihnen in der Vergangenheit benutzerdefiniertes HTML verwendet haben, um diese Formularbeschriftungen zu gestalten. Wenn Sie derzeit HTML für Ihre Formularfeldbeschriftung verwendet haben, um den Beschriftungstext fett, kursiv, unterstrichen oder mit einem Hyperlink zu versehen, dann ist dies nun eine besonders nützliche Funktion für Sie. HTML, das für andere Zwecke verwendet wird, wie z.B. das Ändern der Textfarbe, der Größe oder das Hinzufügen eines benutzerdefinierten Skripts zum Formular, wird nach dem 15. Juli nicht mehr unterstützt. An diesem Datum verlieren Ihre Formulare das Styling oder das benutzerdefinierte Skript, das Sie mit Custom HTML eingerichtet haben. Sie können auch keine Formulare mehr speichern, bei denen HTML auf Formularfeldbezeichnungen angewendet wird.
In der Zeit zwischen bis zum 15. Juli empfehlen wir Ihnen, Ihre Formulare, die HTML verwenden, zu aktualisieren. Bei Fragen wenden Sie sich bitte an die HubSpot Community oder direkt an Ihren HubSpot-Ansprechpartner.
