Entwickler verwenden HubL, um alle Arten von benutzerdefinierten Modulen und Vorlagen für HubSpot-Seiten zu erstellen. In der Vergangenheit war es schwierig zu verstehen, wie HubL auf einer Seite rendern würde, ohne sie zu veröffentlichen und in der Vorschau anzuzeigen.Wenn Entwickler nun im Design Manager arbeiten, haben sie Zugriff auf einen HubL-Transpiler. Dieser gibt ihnen einen Überblick in Echtzeit darüber, wie der von ihnen geschriebene Code auf Live-Seiten erscheinen wird. Außerdem hat HubSpot JavaScript Linting hinzufügt. Dies unterstützt Sie beim Schreiben von JavaScript-Codes, um Fehler im Code zu vermeiden und sicherzustellen, dass das Projekt dem Coding-Standard entspricht.
So funktioniert's
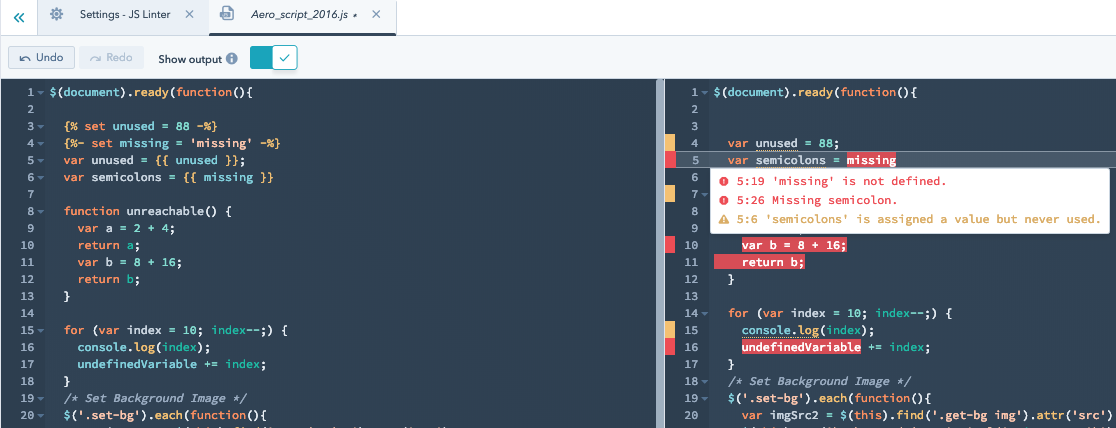
Wenn Sie HTML-, CSS- oder JavaScript-kodierte Dateien im Design Manager bearbeiten, sehen Entwickler die Option "Ausgabe anzeigen". Beim Umschalten erscheint auf der rechten Seite des Design Managers ein Side-by-Side Code Output Panel, das die final gerenderte Ausgabe ihres Codes anzeigt.

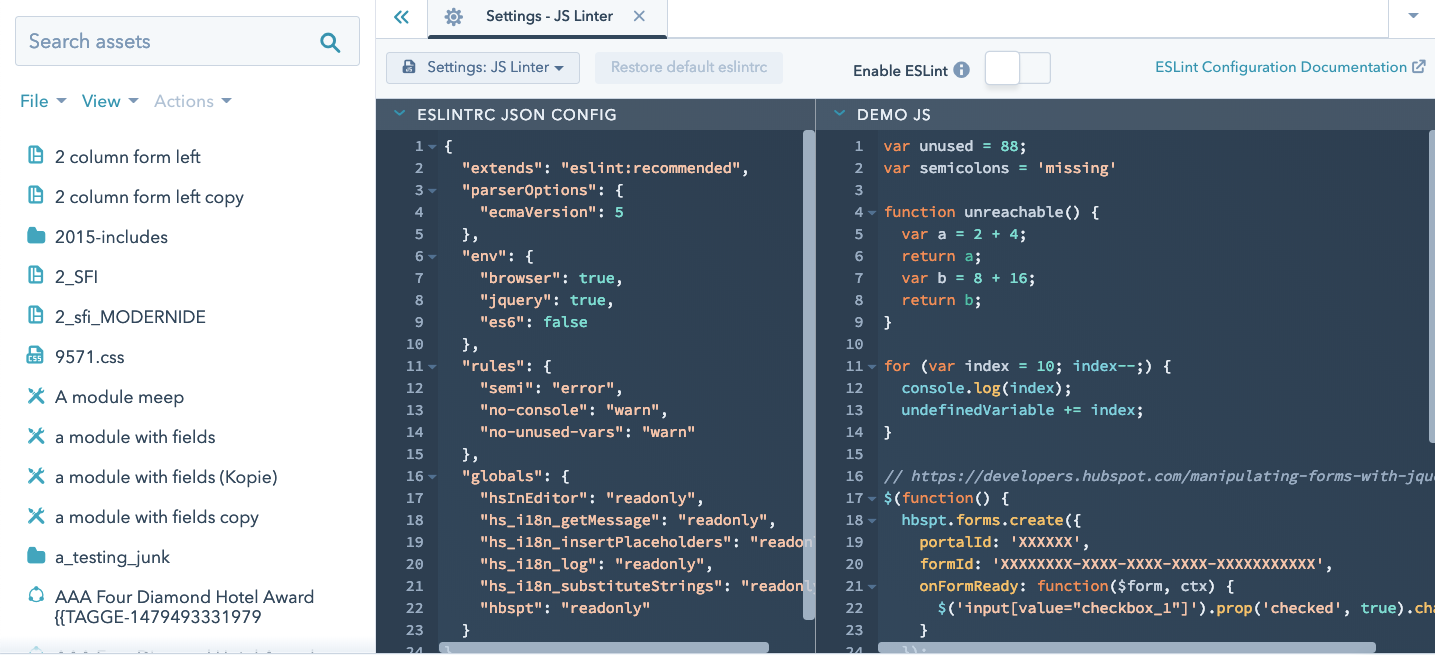
Für JavaScript Linting müssen Sie zunächst die Vorschläge in den Design Manager-Einstellungen aktivieren. Sobald dies geschehen ist, werden die Vorschläge im Ausgabebereich der JavaScript-Dateien angezeigt. Sie können auch eine ESLint-Datei konfigurieren, um die Voreinstellungen basierend auf Ihren eigenen bevorzugten Codestilen weiter anzupassen.

Der HubL Transpiler und JavaScript Linting befinden sich derzeit in einer Open Beta für Kunden mit Marketing Hub Professional, Enterprise und/oder HubSpot CMS.
ESLint JavaScript Linting Vorschläge werden derzeit nur auf Englisch unterstützt. Die anderen Komponenten und Formulierungen sind in allen von HubSpot unterstützten Sprachen verfügbar.
